Firebugなど各種開発ツールで、input:textのvalueの変化が取れない
<!DOCTYPE html> <html> <head> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script> jQuery(function ($) { $('input:text').val('ok'); $('input:hidden').val('ok'); }); </script> </head> <body> <form> <input type="text" name="text" value=""> <input type="hidden" name="hidden" value=""> <input type="submit"> </form> </body> </html>
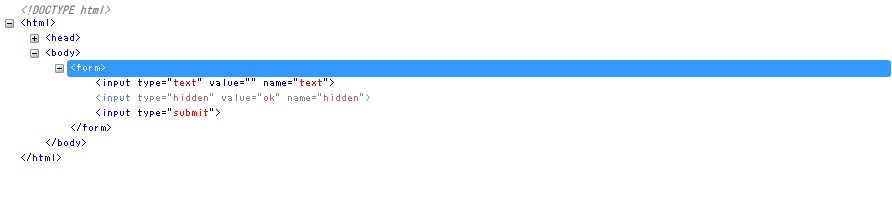
こんな感じでJavaScriptからvalueを設定したとき、input:hiddenの変化はFirebugの方から取得できるのだが、なぜかinput:textの方が駄目だった。

この状態でsubmitするとクエリはちゃんと、 text=ok&hidden=ok となる。Firebugの表示だけおかしいのだろう。
なお、Firebug以外でも、IE, Firefox, Chromeの各開発ツールでも同じようになった。HTMLの仕様によるものだろうか。
知らずに引っかからなくていいところで引っかかりそうになった。危ない。